Votre panier est vide.
RideFactory
I led the strategy, research & design of an eCommerce website. I worked closely with stakeholders and users to evolve the user experience.

An eCommerce website for bike riders
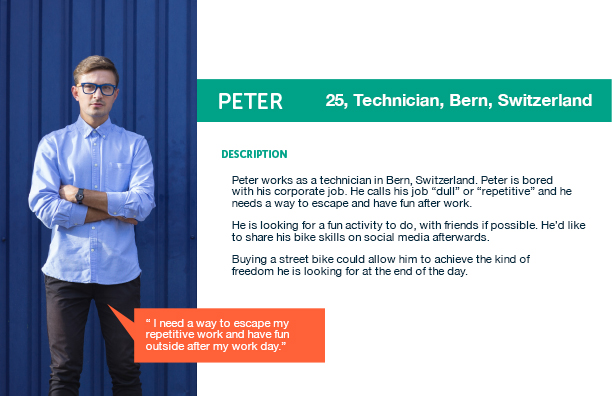
Meet
The client
Ride Factory is a young and dynamic swiss company selling bikes and skis online. It provides young riders as well as families with sports goods and services. Its presence is both offline (real physical shop) and online with an e-commerce store.
Personas & Customers Jobs & Pains
Understanding the user
The typical profile is a 19-26 yo corporate worker with the willingness to have fun after a day at work and to enjoy being outside. This person wants to break the 9-5 routine with an exciting activity.

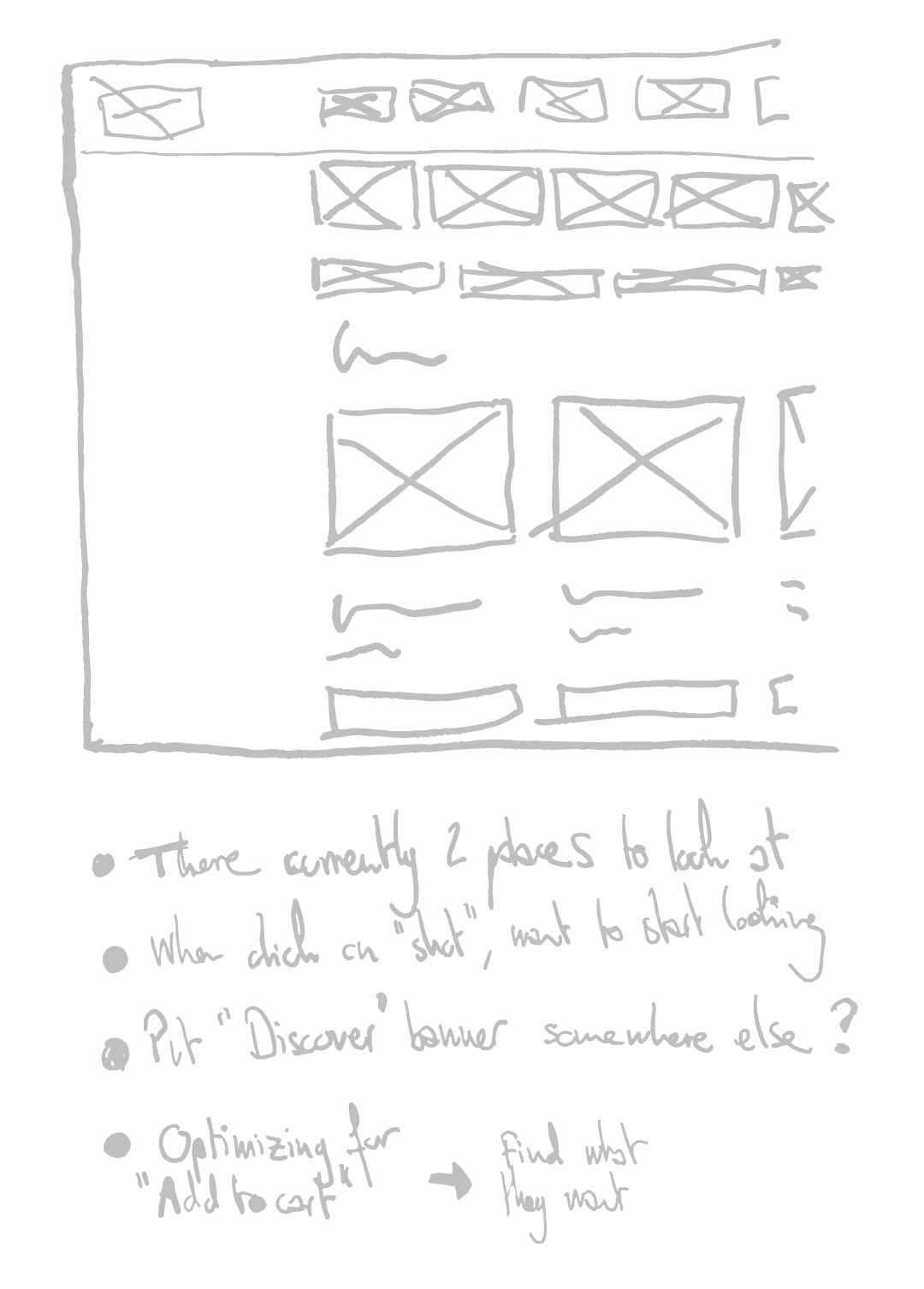
Generating ideas with
sketches












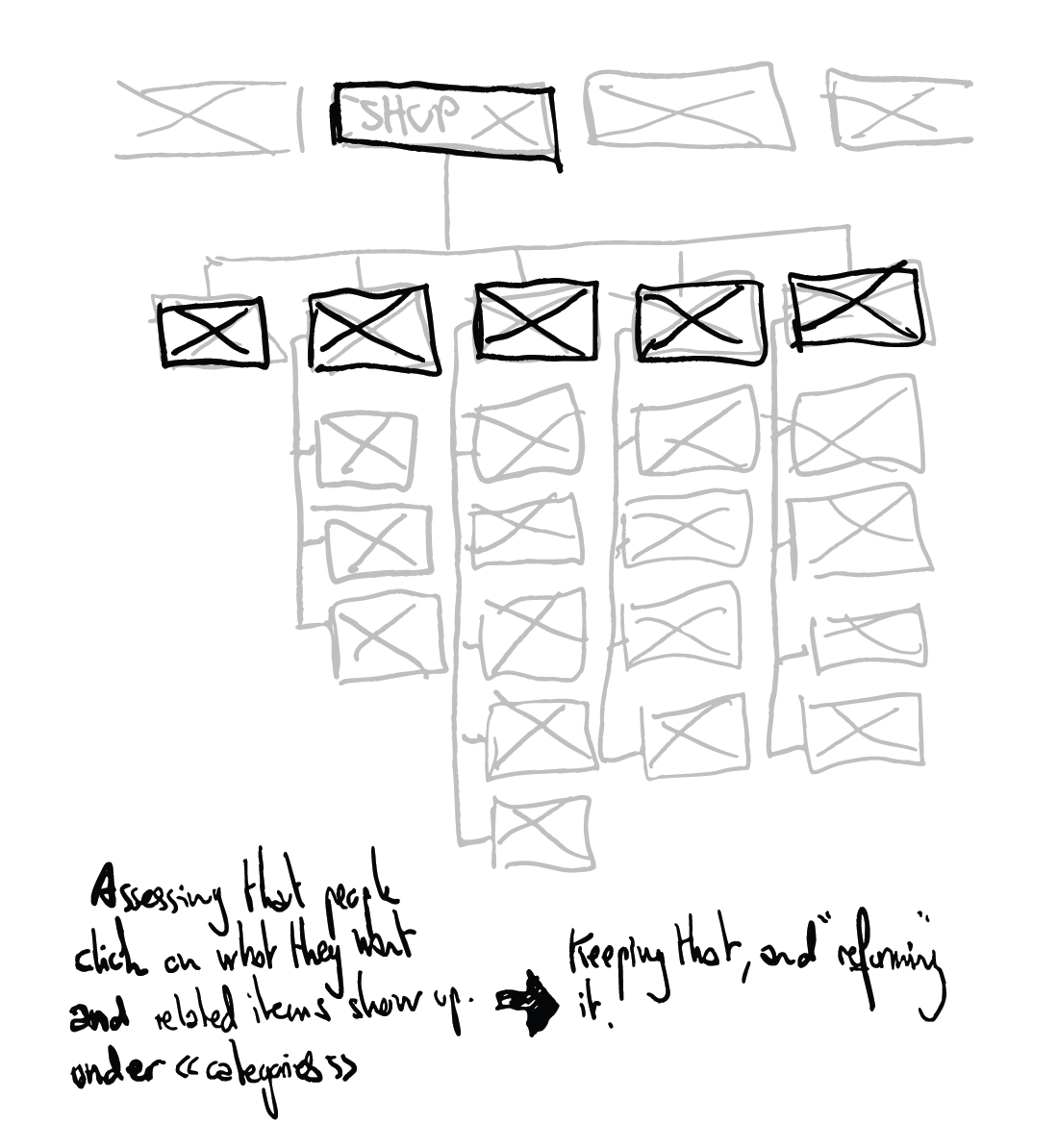
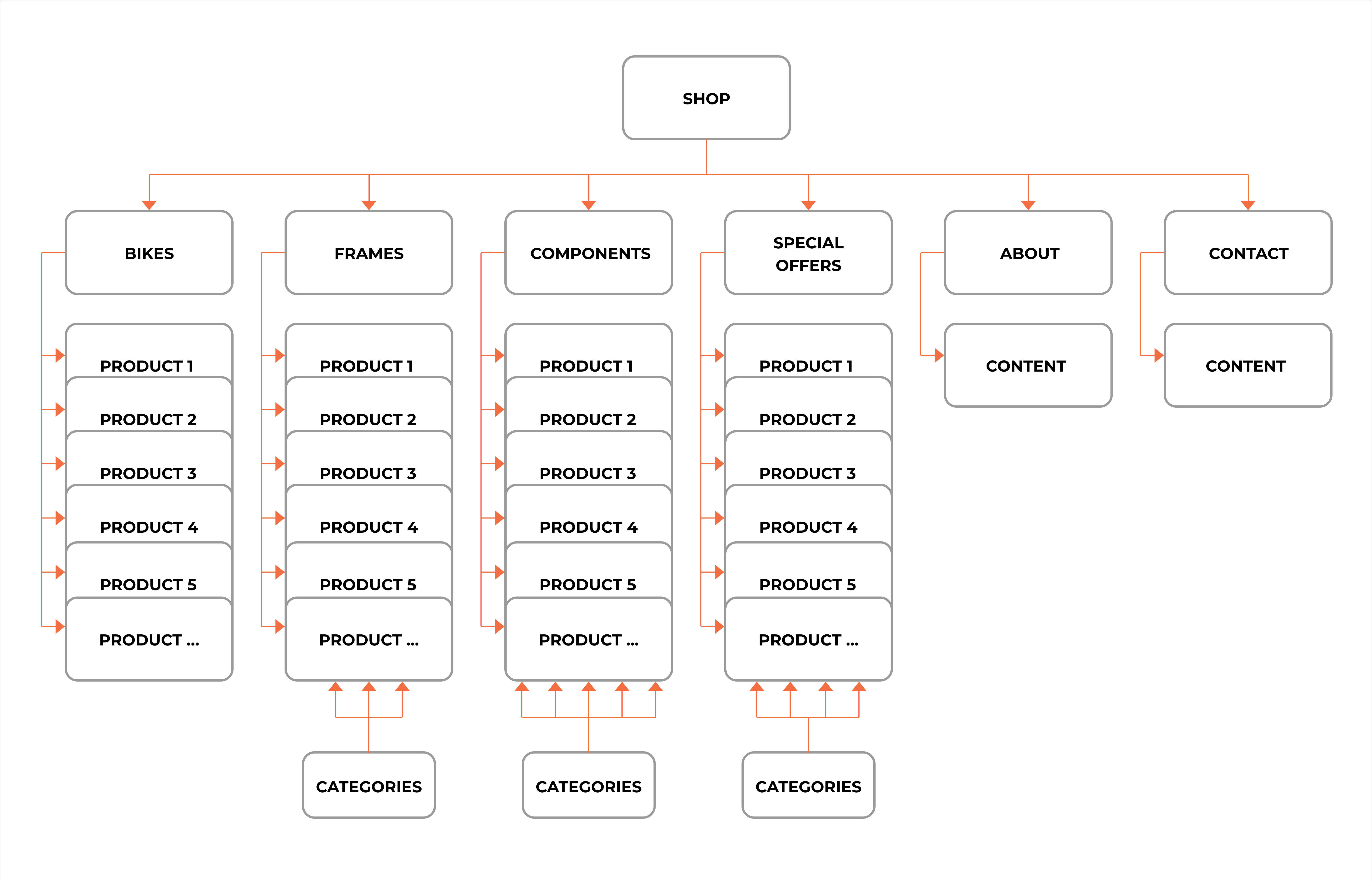
Architecture, menu and organizing products
Focusing on the shop architecture
Mapping out the general structure to organize thinking
Mapping out the general structure of the shop and organizing products
By mapping out, I could understand the general structure of information and how things relate to each other.

Engaging into a convergent phase and narrowing down the selection
Displaying the same information, differently
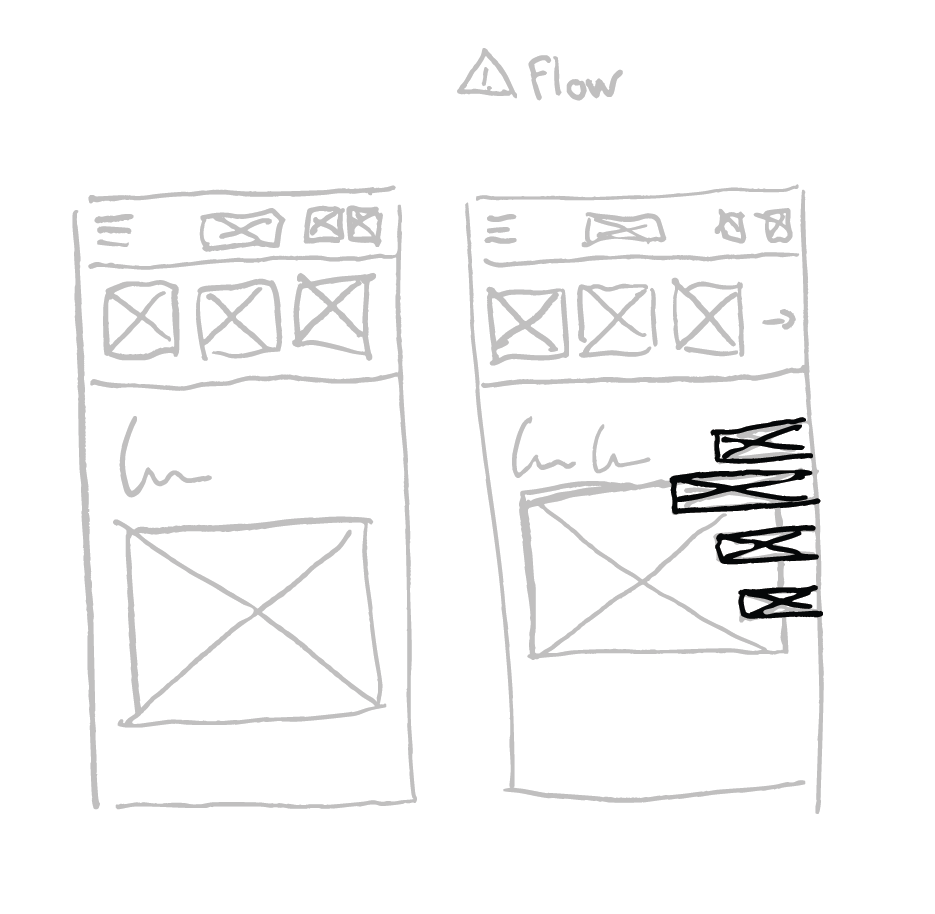
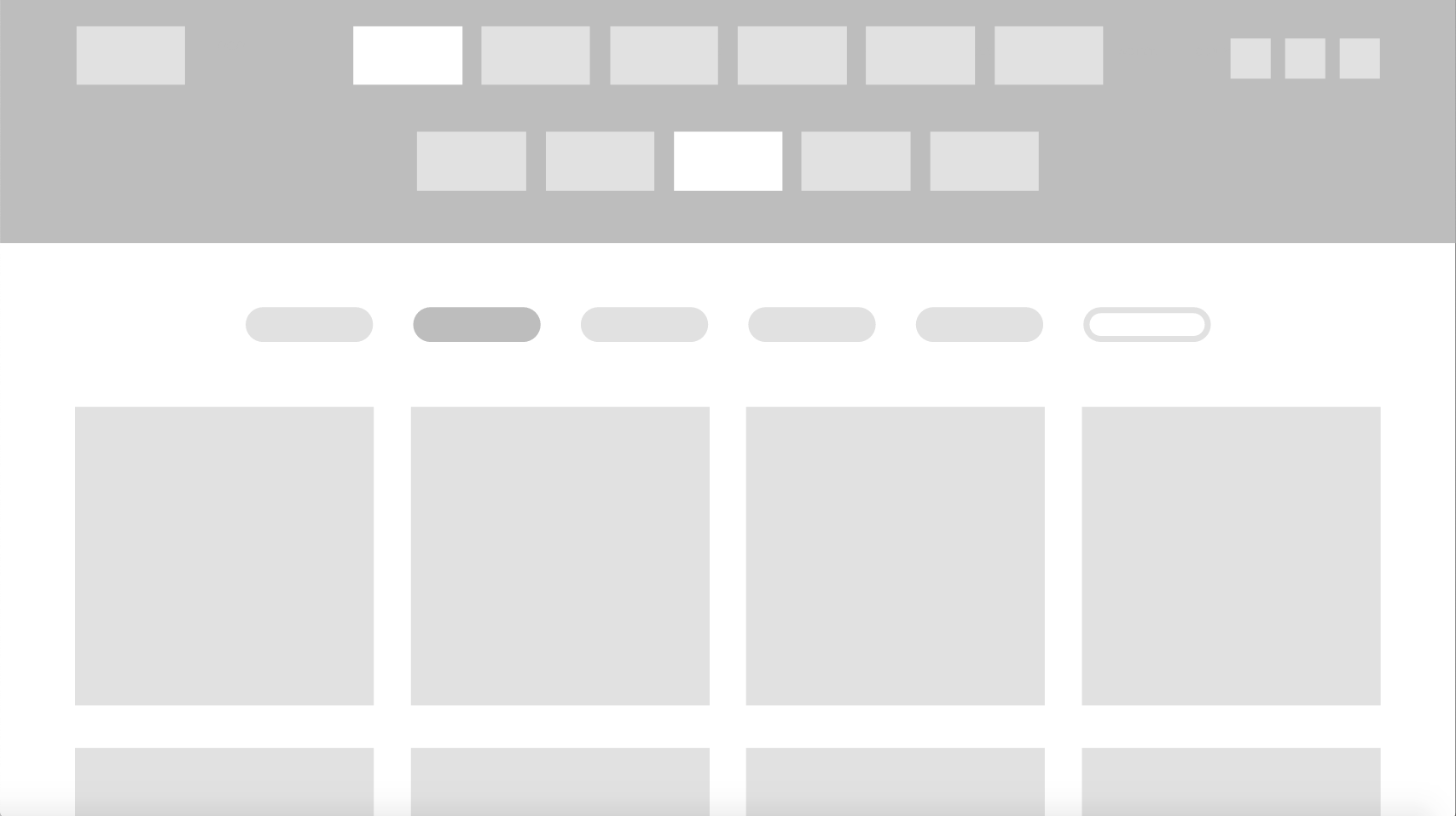
Desktop
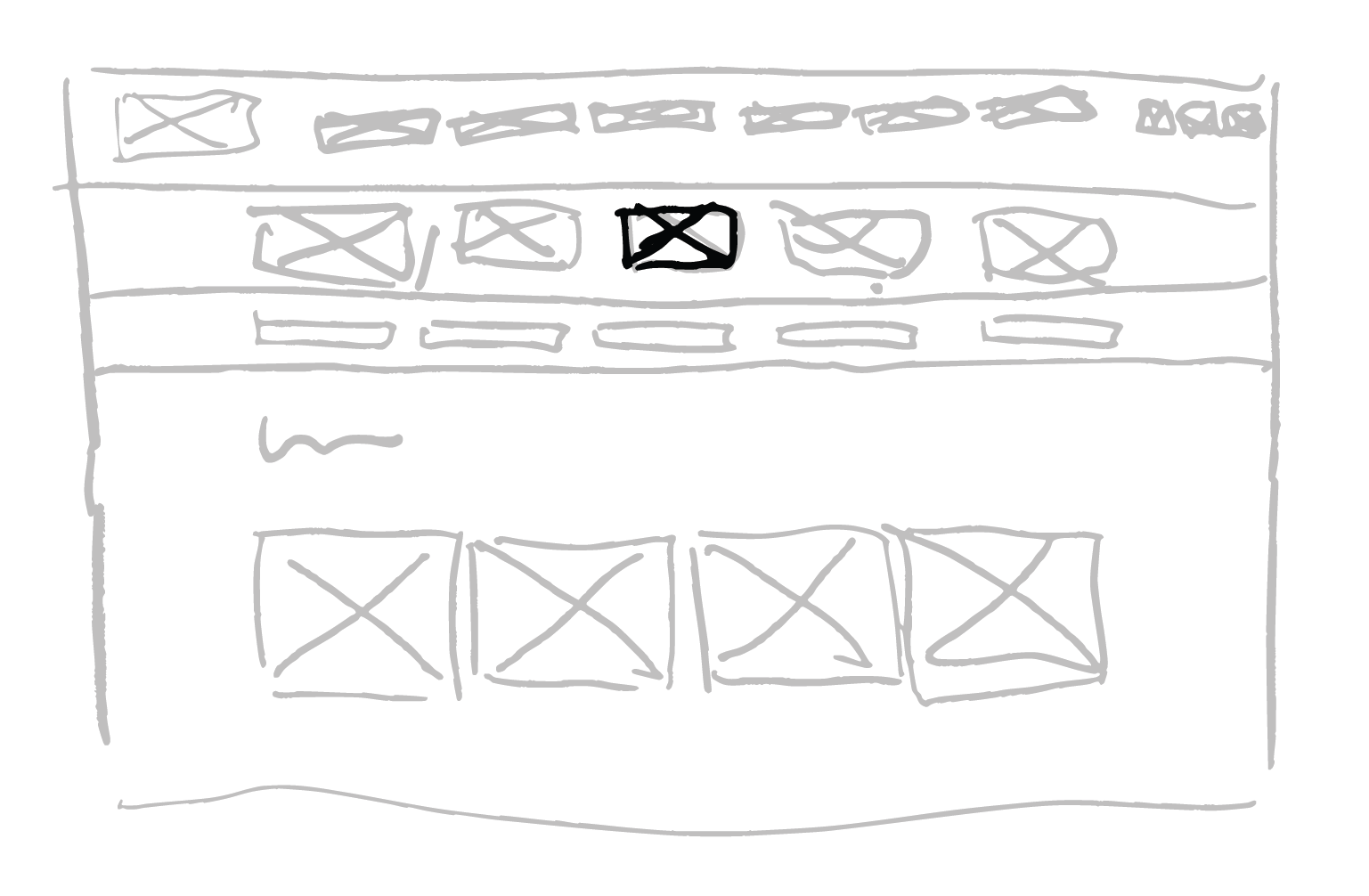
Concept design #1
Dynamic sorting inside the page

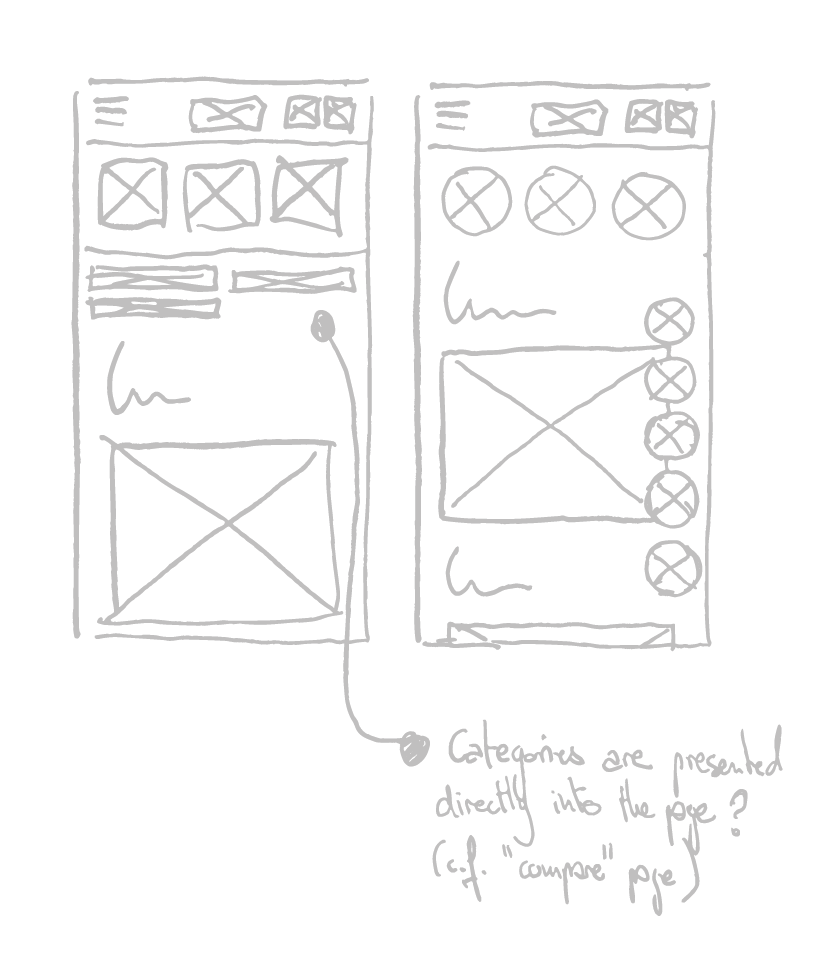
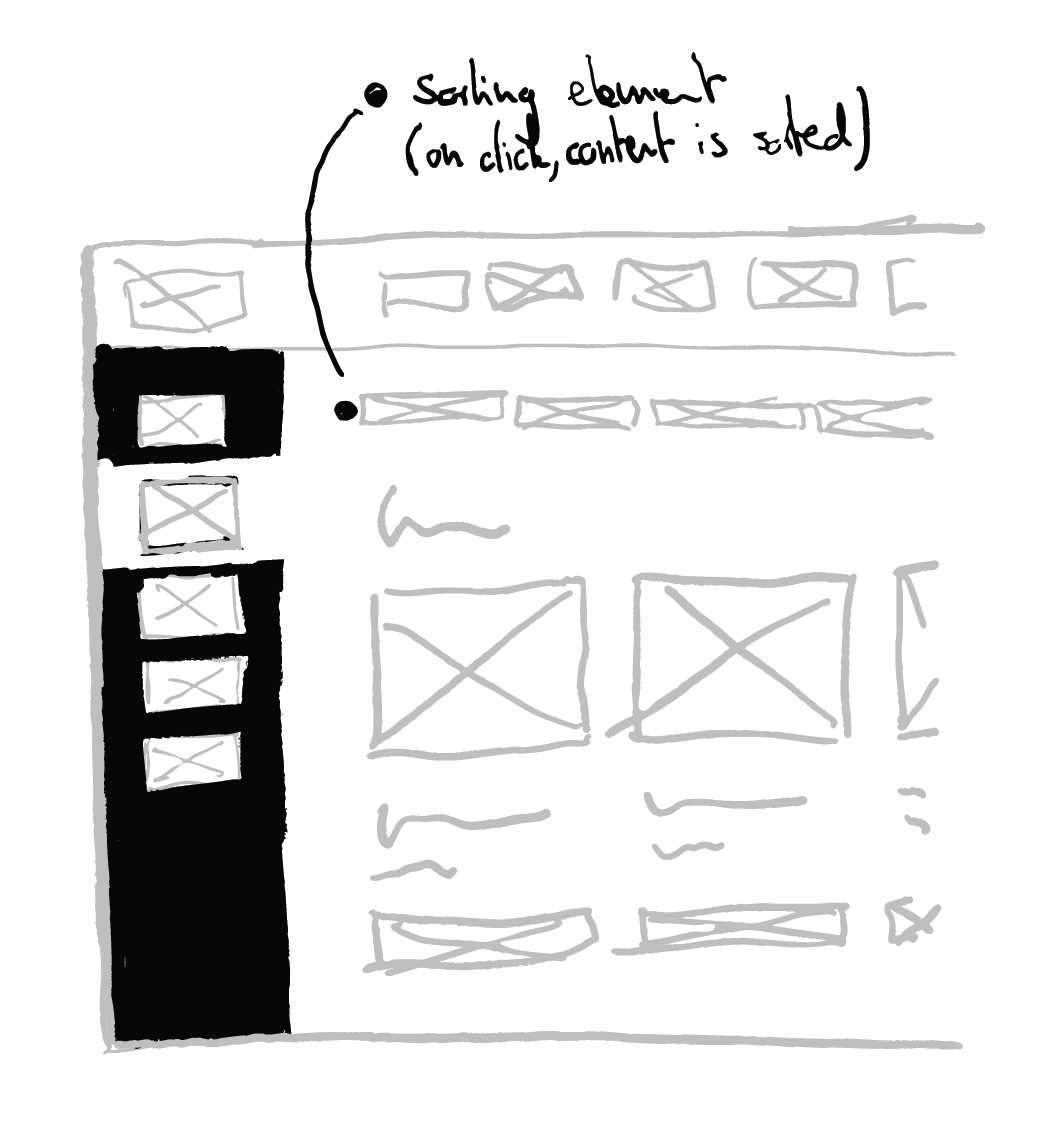
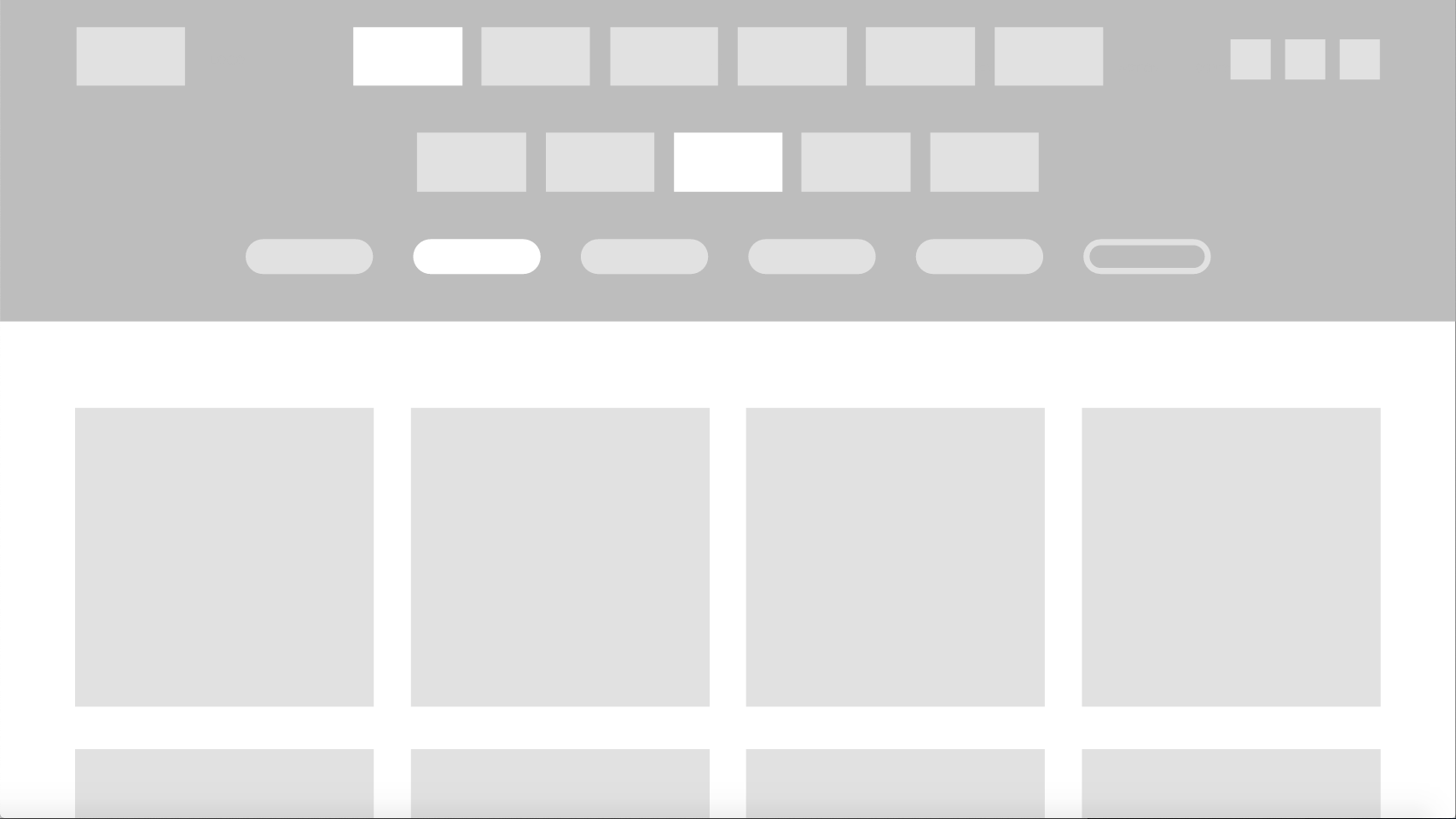
Design concept #2
Dynamic sorting inside the menu

Design concept #3
Mega option menu

Design concept #4
Display menu on click

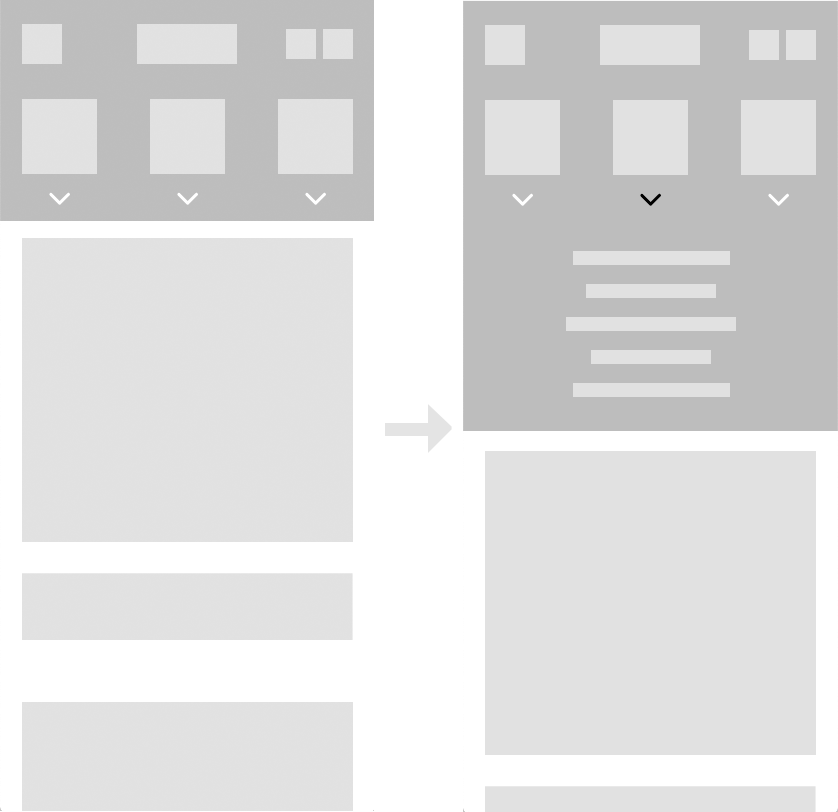
Mobile
Concept design #1
Display menu on click

Design concept #2
Categories on the side, V1

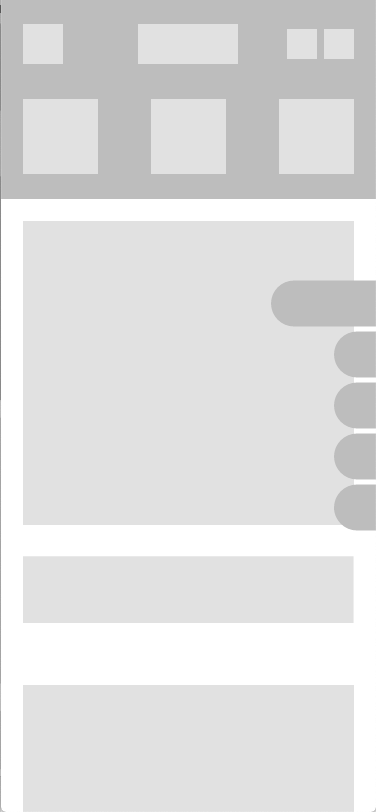
Design concept #3
Categories on the side, V2

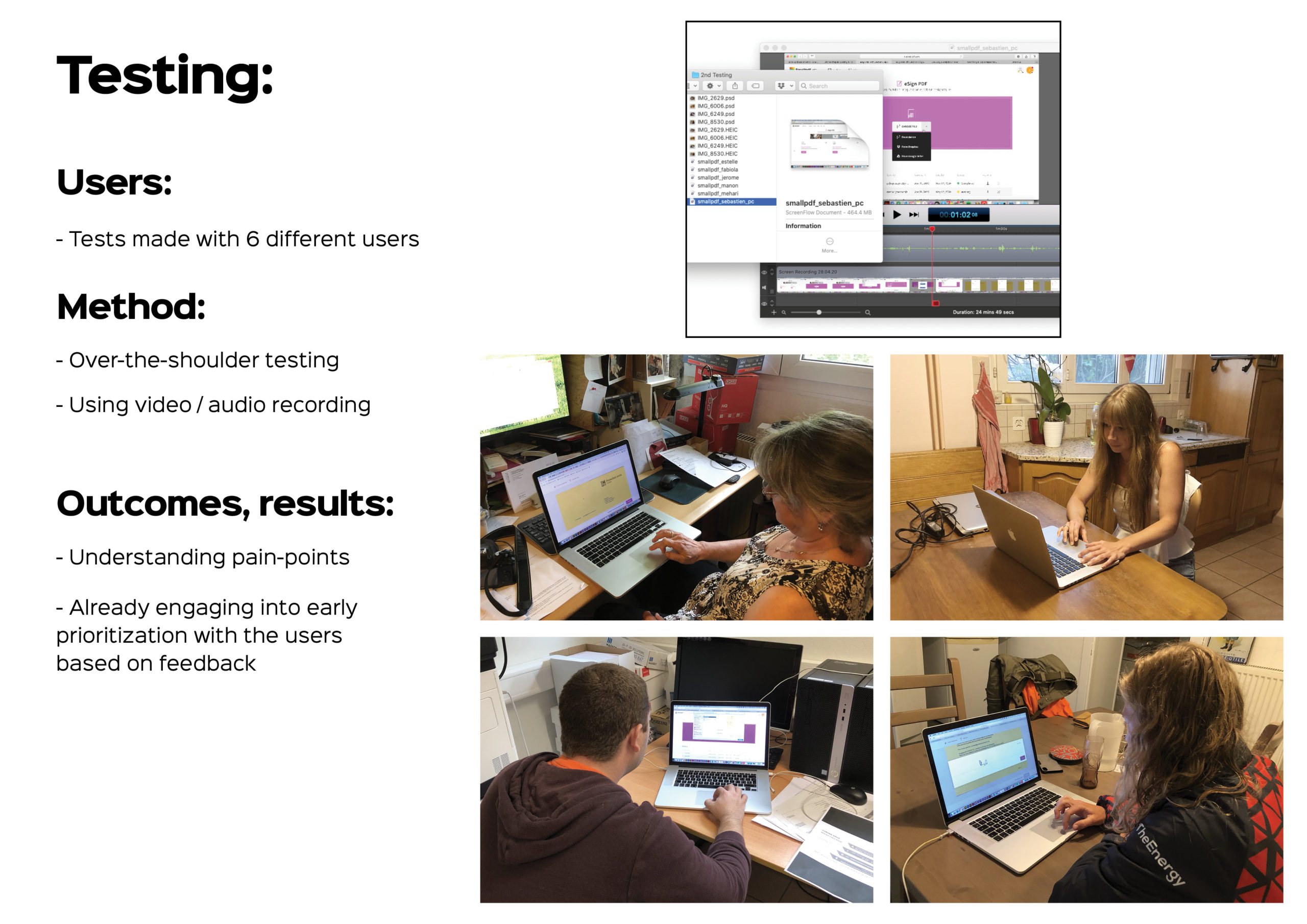
Checking prototypes with users
User Testing & User Flows

Selecting the winning solutions
Wireframes selection
Desktop
Mobile
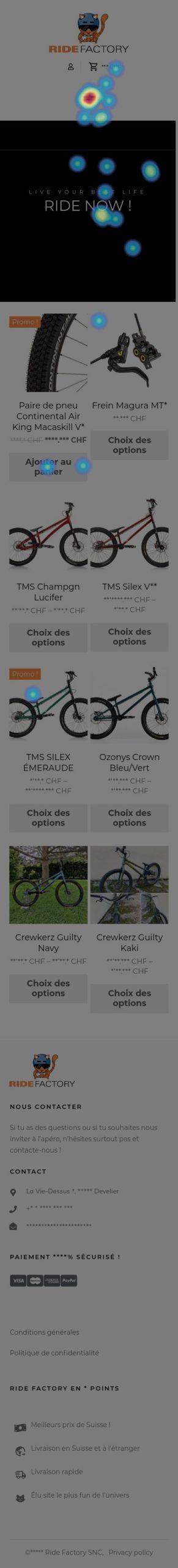
Analysing user behaviour
Heatmaps & Screen Recordings
Heatmaps
Checks clicks and behaviour

Screen recordings study
I find screen recording extremely useful to track behaviour and to grasp a good understanding of product findability.

Impact, quantitative data and analytics
Coming soon...
My goals and metrics, using Google Analytics
I decided to set the following goals:
- increase findability
- decrease cognitive load
- keep it simple and easy to implement in development

